Getting AngularJS $http and Web API to work with Glimpse
Saturday, March 29, 2014
When using AngularJS and Web API, sometimes AJAX calls don’t show up in Glimpse. It turns out there are a couple of configurations in AngularJS $http and Glimpse that need to be made.
Add Status Codes to Glimpse
By default, Glimpse only detects requests that return HTTP 200 (and maybe a couple of others). REST APIs (like ones created with ASP.NET Web API) often return 201, 202, and 204. These have to be added to the Glimpse configuration section in web.config…
<glimpse defaultruntimepolicy="On" endpointbaseuri="~/Glimpse.axd">
<runtimepolicies>
<statuscodes>
<add statusCode="201" />
<add statusCode="202" />
<add statusCode="203" />
<add statusCode="204" />
<add statusCode="404" />
</statuscodes>
</runtimepolicies>
</glimpse>
Add X-Requested-With Header to Angular $http
Glimpse identifies AJAX calls by the X-Requested-With: XMLHttpRequest header. AngularJS $http calls do not include this header by default, so they do not show up in the AJAX panel in Glimpse. We can change the defaults on $httpProvider to always add this header…
app.config(['$httpProvider', function ($httpProvider) {
$httpProvider.defaults.headers.common = { 'X-Requested-With': 'XMLHttpRequest' };
}]);
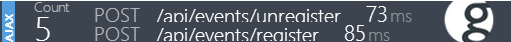
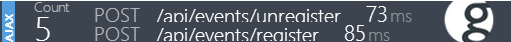
Now, AJAX calls from AngularJS to Web API should show up in Glimpse…

When using AngularJS and Web API, sometimes AJAX calls don’t show up in Glimpse. It turns out there are a couple of configurations in AngularJS $http and Glimpse that need to be made.
Add Status Codes to Glimpse
By default, Glimpse only detects requests that return HTTP 200 (and maybe a couple of others). REST APIs (like ones created with ASP.NET Web API) often return 201, 202, and 204. These have to be added to the Glimpse configuration section in web.config…
<glimpse defaultruntimepolicy="On" endpointbaseuri="~/Glimpse.axd">
<runtimepolicies>
<statuscodes>
<add statusCode="201" />
<add statusCode="202" />
<add statusCode="203" />
<add statusCode="204" />
<add statusCode="404" />
</statuscodes>
</runtimepolicies>
</glimpse>
Add X-Requested-With Header to Angular $http
Glimpse identifies AJAX calls by the X-Requested-With: XMLHttpRequest header. AngularJS $http calls do not include this header by default, so they do not show up in the AJAX panel in Glimpse. We can change the defaults on $httpProvider to always add this header…
app.config(['$httpProvider', function ($httpProvider) {
$httpProvider.defaults.headers.common = { 'X-Requested-With': 'XMLHttpRequest' };
}]);
Now, AJAX calls from AngularJS to Web API should show up in Glimpse…