Enabling Tag Helper Intellisense in Visual Studio
Saturday, February 6, 2016
Razor Tag Helpers is a great new feature in ASP.NET Core. While creating custom Tag Helpers, sometimes we end up with Tag Helpers that work perfectly fine at runtime, but design-time IntelliSense is missing in Visual Studio.
In this post, I'll talk about two Tag Helper IntelliSense problems in Visual Studio and how to resolve them.
Tag Helper IntelliSense is Missing Entirely
If Tag Helper IntelliSense is missing completely in Visual Studio, chances are, the Microsoft.AspNet.Tooling.Razor package is missing from the project. Often this is because we created the project from scratch instead of using a Visual Studio or Yeoman generated template.
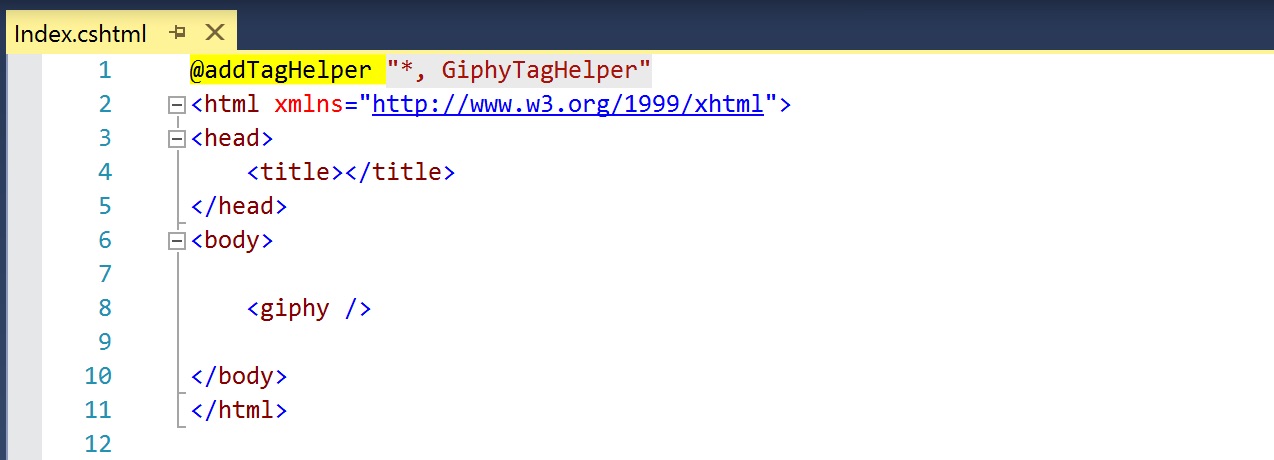
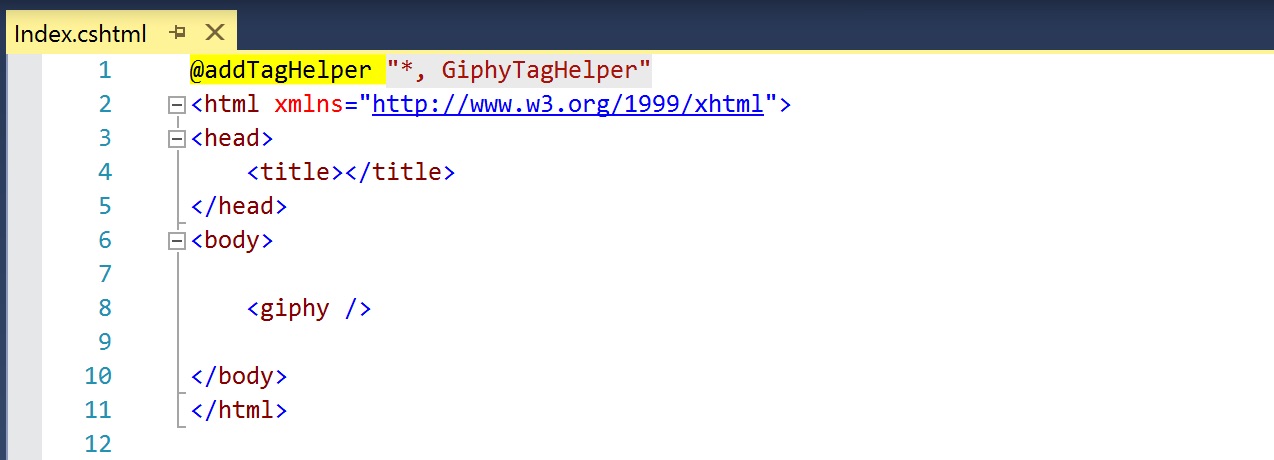
Here I created a <giphy> Tag Helper, but it's not being highlighted as a Tag Helper.

To solve this, add the Microsoft.AspNet.Tooling.Razor package as a dependency in the MVC project's project.json file (Note: in ASP.NET Core 1.0 RC 2, this may need to be added to the tools section instead of dependencies). This package is what gives Visual Studio the tooling support for Tag Helpers.
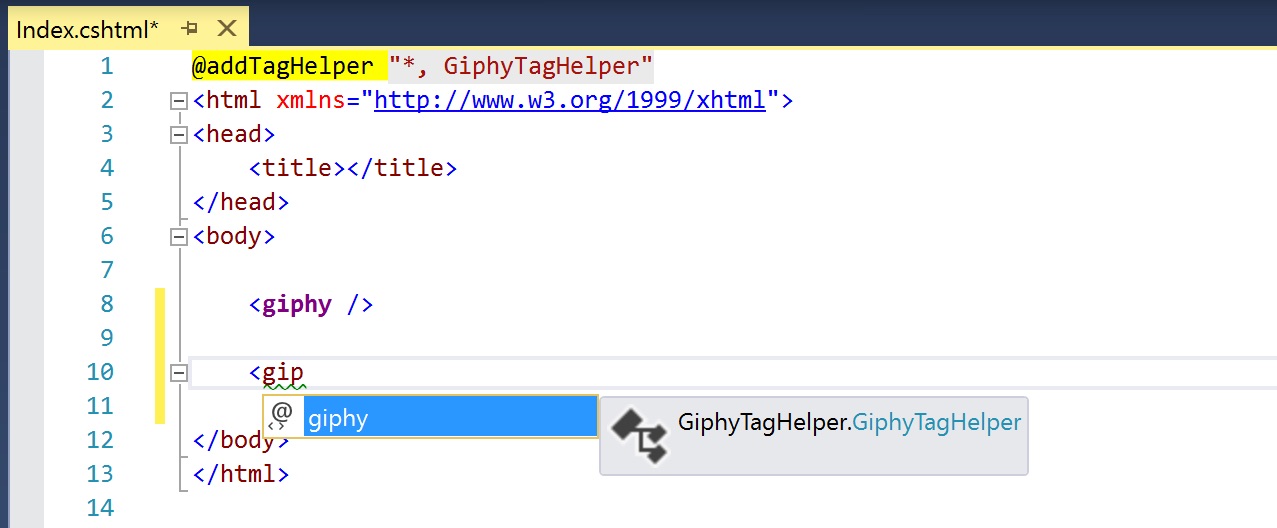
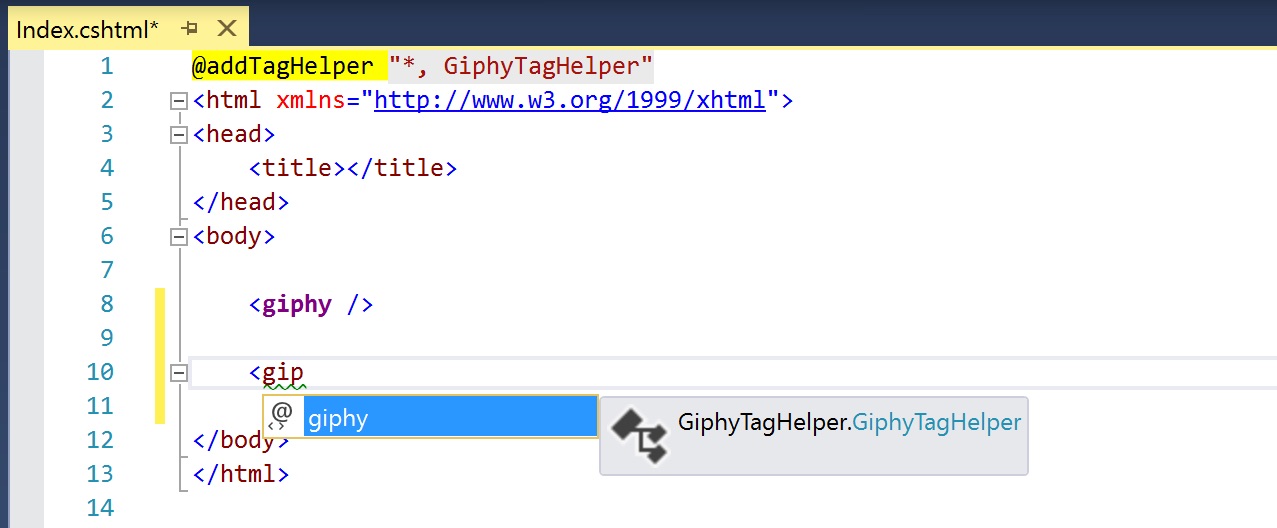
Now Tag Helpers should be highlighted in purple, and there should be IntelliSense (Note: in the current RC 1 tooling, we may need to close and re-open the Razor file):

HTML IntelliSense is Missing from Custom Tag Helpers
My <giphy> Tag Helper renders to an <img> tag, but at design time there is no IntelliSense for img attributes. This is because there is no way for the tooling to tell what the final rendered element will be.
This is easy to fix. Simply add an OutputElementHint attribute to the Tag Helper class with the name of the output element:
[OutputElementHint("img")]
public class GiphyTagHelper : TagHelper
{
public override async Task ProcessAsync(TagHelperContext context, TagHelperOutput output)
{
// ...
}
}
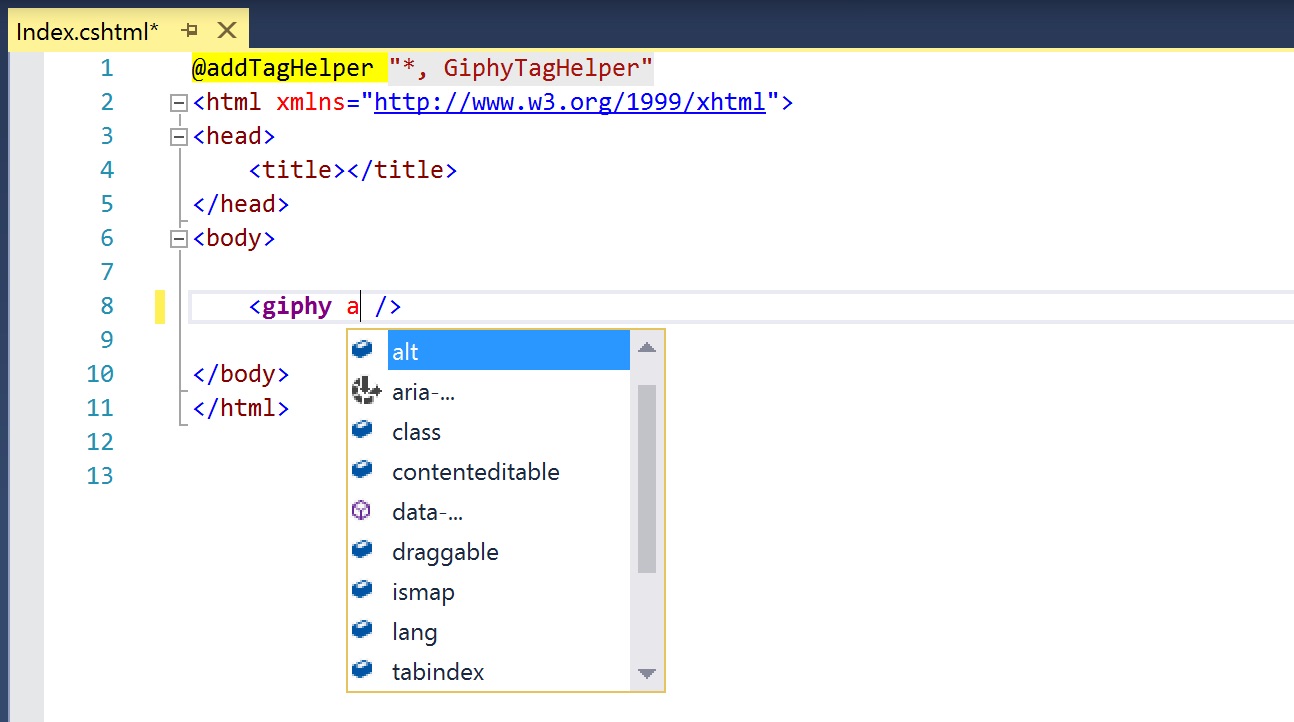
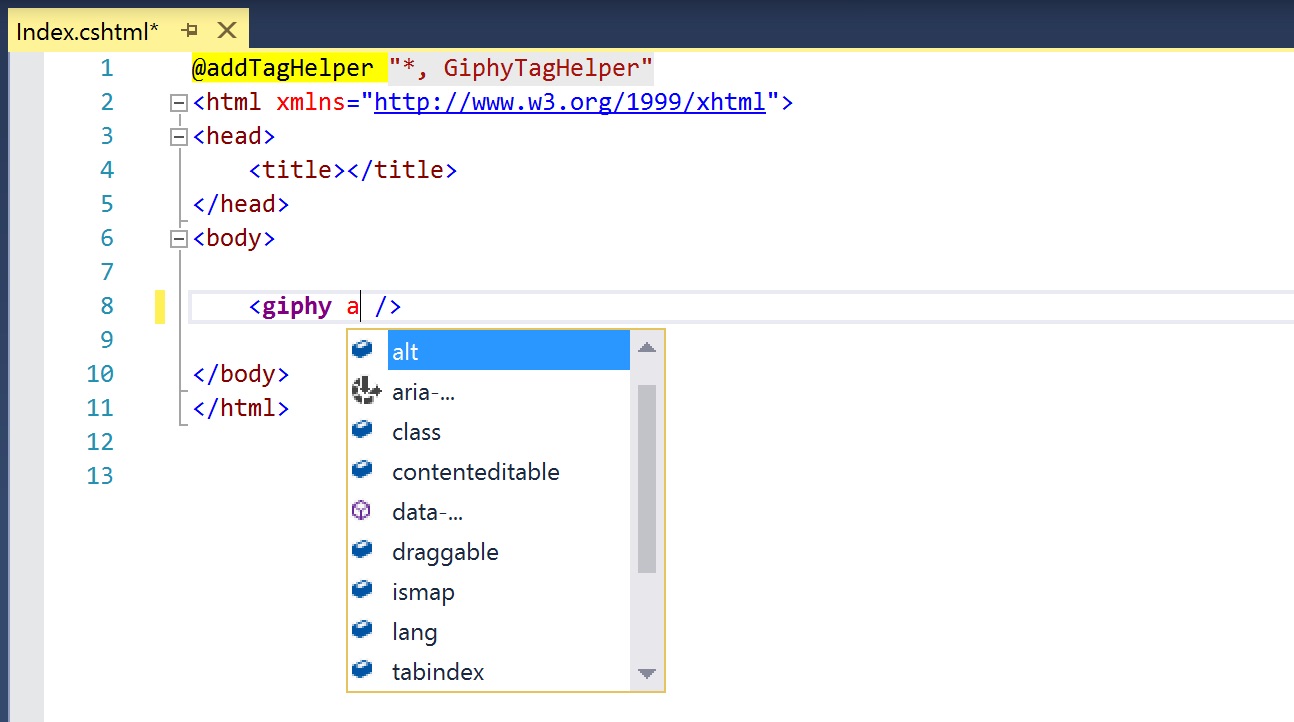
Now there is IntelliSense for img attributes in Visual Studio:

Razor Tag Helpers is a great new feature in ASP.NET Core. While creating custom Tag Helpers, sometimes we end up with Tag Helpers that work perfectly fine at runtime, but design-time IntelliSense is missing in Visual Studio.
In this post, I'll talk about two Tag Helper IntelliSense problems in Visual Studio and how to resolve them.
Tag Helper IntelliSense is Missing Entirely
If Tag Helper IntelliSense is missing completely in Visual Studio, chances are, the Microsoft.AspNet.Tooling.Razor package is missing from the project. Often this is because we created the project from scratch instead of using a Visual Studio or Yeoman generated template.
Here I created a <giphy> Tag Helper, but it's not being highlighted as a Tag Helper.

To solve this, add the Microsoft.AspNet.Tooling.Razor package as a dependency in the MVC project's project.json file (Note: in ASP.NET Core 1.0 RC 2, this may need to be added to the tools section instead of dependencies). This package is what gives Visual Studio the tooling support for Tag Helpers.
Now Tag Helpers should be highlighted in purple, and there should be IntelliSense (Note: in the current RC 1 tooling, we may need to close and re-open the Razor file):

HTML IntelliSense is Missing from Custom Tag Helpers
My <giphy> Tag Helper renders to an <img> tag, but at design time there is no IntelliSense for img attributes. This is because there is no way for the tooling to tell what the final rendered element will be.
This is easy to fix. Simply add an OutputElementHint attribute to the Tag Helper class with the name of the output element:
[OutputElementHint("img")]
public class GiphyTagHelper : TagHelper
{
public override async Task ProcessAsync(TagHelperContext context, TagHelperOutput output)
{
// ...
}
}
Now there is IntelliSense for img attributes in Visual Studio: