Simplify LAMP Stack Development with Docker
Saturday, February 4, 2017
The other day I was helping someone with a PHP application running in Apache. Not having worked with PHP for a long time, I didn't have a proper LAMP stack development environment set up. Thankfully, Docker makes it easy to work with PHP and Apache without having to install them on my local machine.
These instructions should work on both Windows and macOS.
Running the Docker Container
There's a bunch of PHP images on Docker Hub. Since we want to use Apache, we'll use the one tagged apache.
We'll start a container with the php:apache image, mapping port 8080 from the host and mounting the host directory containing our source code to /var/www/html inside the container...
$ docker run -d -p 8080:80 -v /path/to/source/directory:/var/www/html php:apache
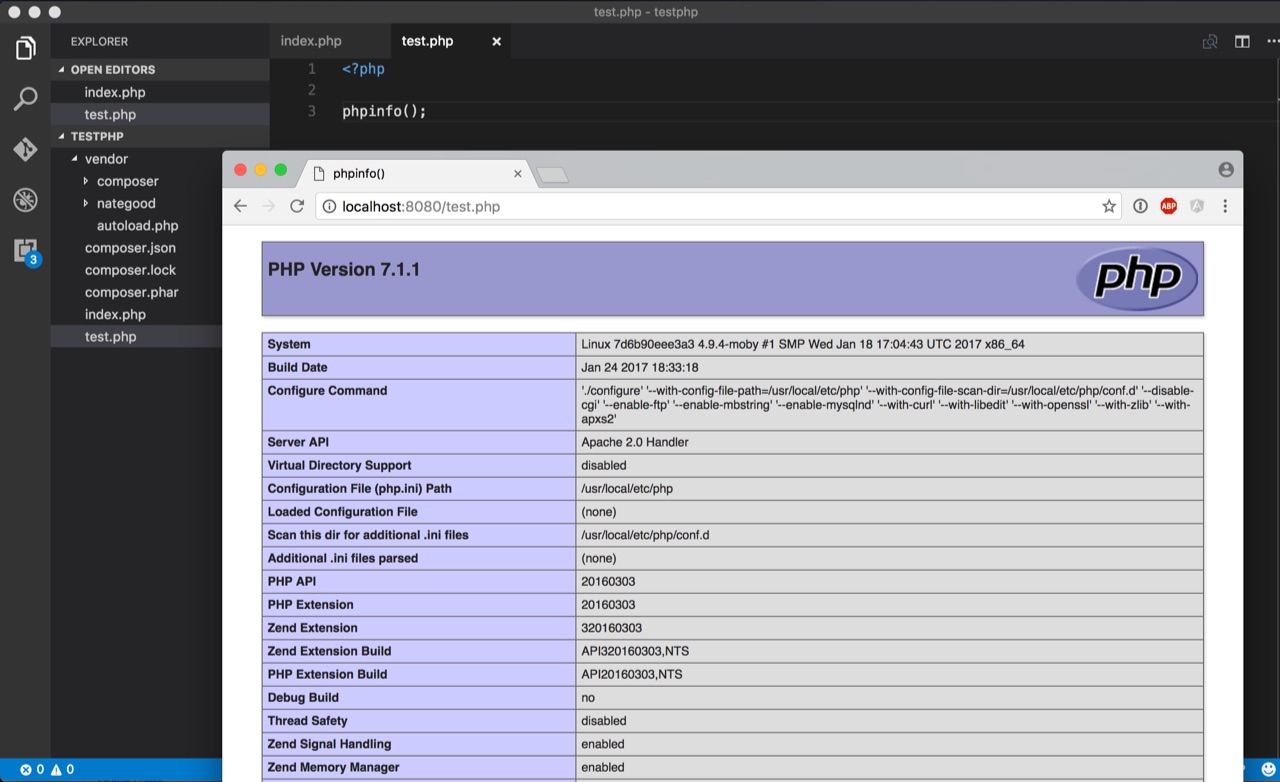
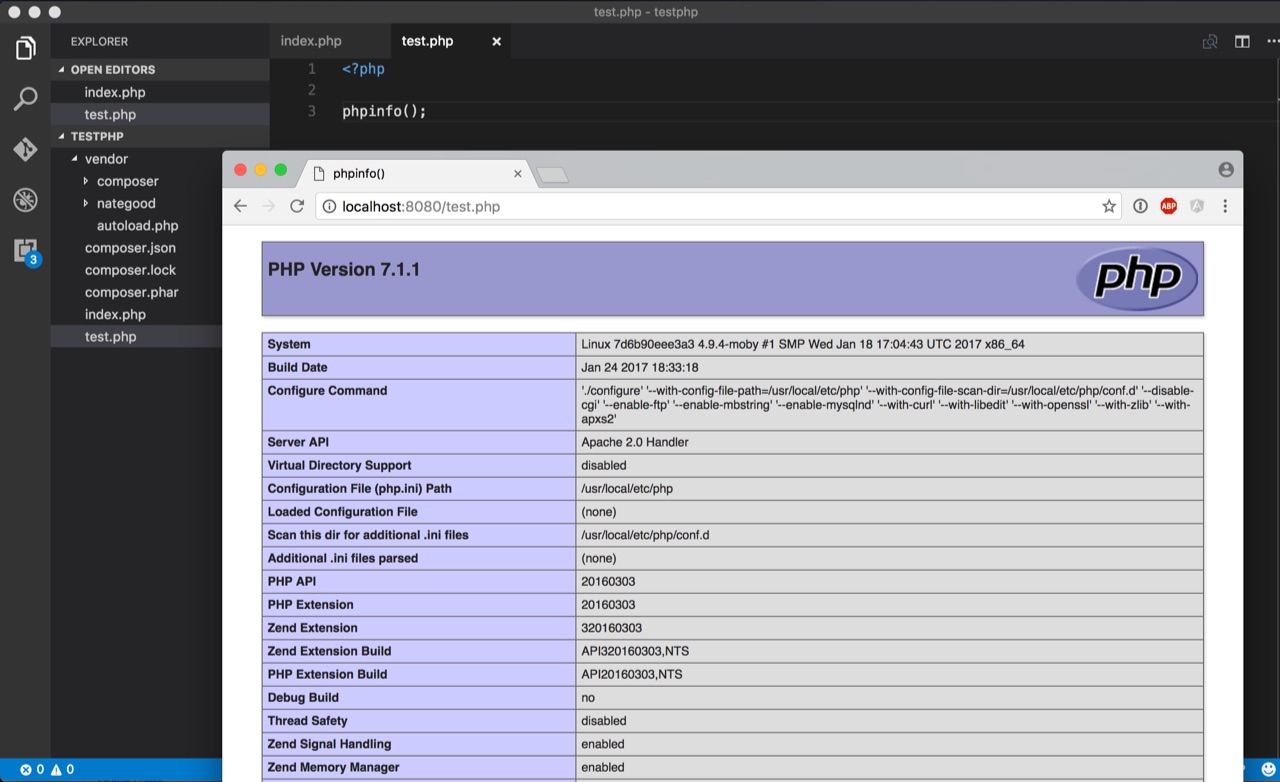
The container should be started. We can browse to http://localhost:8080/ and see our application running.

We can edit the files in our local folder and see the changes reflected immediately.
The other day I was helping someone with a PHP application running in Apache. Not having worked with PHP for a long time, I didn't have a proper LAMP stack development environment set up. Thankfully, Docker makes it easy to work with PHP and Apache without having to install them on my local machine.
These instructions should work on both Windows and macOS.
Running the Docker Container
There's a bunch of PHP images on Docker Hub. Since we want to use Apache, we'll use the one tagged apache.
We'll start a container with the php:apache image, mapping port 8080 from the host and mounting the host directory containing our source code to /var/www/html inside the container...
$ docker run -d -p 8080:80 -v /path/to/source/directory:/var/www/html php:apache
The container should be started. We can browse to http://localhost:8080/ and see our application running.

We can edit the files in our local folder and see the changes reflected immediately.
