Create an Online Email Form with Azure Logic Apps
Saturday, August 20, 2016
After over a year in preview, Azure Logic Apps reached general availability last month. As part of the GA announcement, a new serverless consumption pricing model was added. This meant that Logic Apps no longer need to be part of an App Service Plan. Instead, we have a new pay-as-you-go pricing model that starts at $0.0008 per action execution (that's 8/100 of a cent) and gets even cheaper with volume.
Together, Logic Apps and Azure Functions now provide a really interesting story for serverless compute and workflow orchestration on Azure. The possibilities are endless.
Today we'll take a look at how we can build a simple online form and send an email using an Azure Logic App, all without writing a single line of server-side code.
We'll assume that we're adding a "contact us" form to an existing website. The form will make an AJAX call to a Logic App to send an email.
Creating the Logic App
In the Azure Portal, create a Logic App. After the Logic App is provisioned, we can open up its designer.
Request
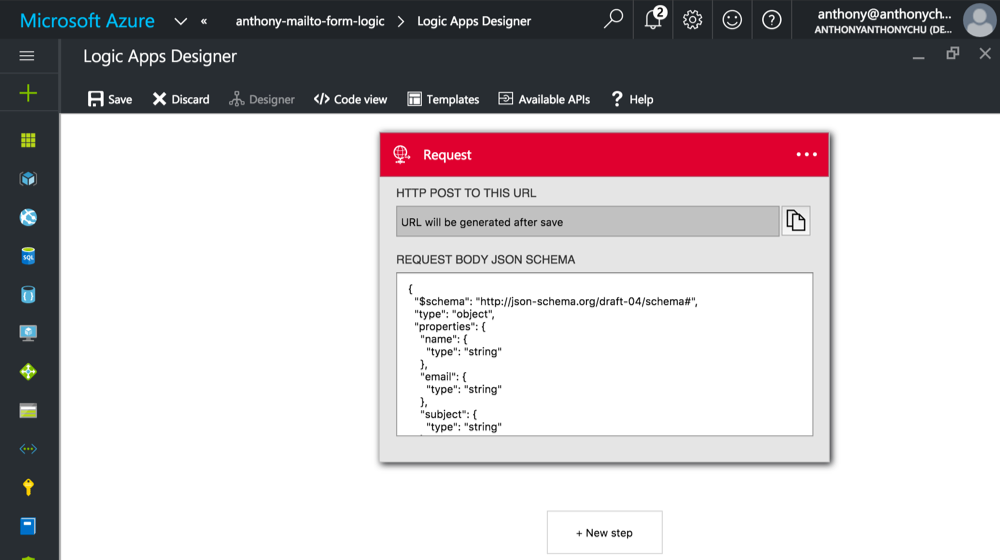
The first box on the designer is the trigger for the Logic App. There are many to choose from. For the app to be triggered by an HTTP request, select the Request trigger.
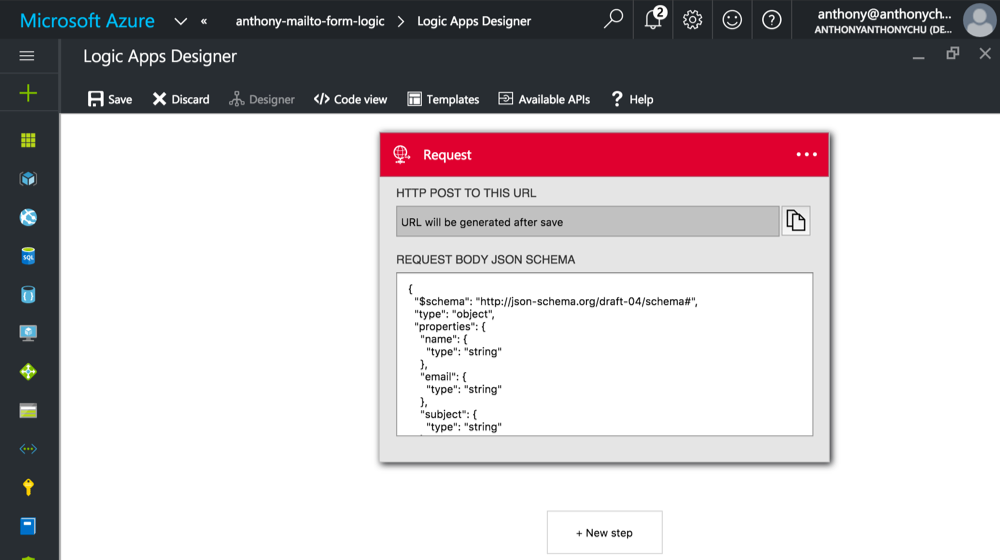
The trigger is pretty simple. We can fill in an optional schema for the object that we expect to receive as the body of the request. If the schema is provided, it essentially provides a "strongly typed" object to be used for databinding in downstream steps in the Logic App.
Our request body will have for fields: name, email, subject, and message. We can create a JSON schema using a tool like the generator at jsonschema.net.
{
"$schema": "http://json-schema.org/draft-04/schema#",
"properties": {
"email": { "type": "string" },
"message": { "type": "string" },
"name": { "type": "string" },
"subject": { "type": "string" }
},
"required": [ "name", "email", "subject", "message" ],
"type": "object"
}

Office 365 connector
There are a few options for Logic App connectors that will send emails:
- Office 365
- Outlook.com
- SendGrid - send emails using a SendGrid account
- SMTP - send emails using any SMTP server, including Gmail
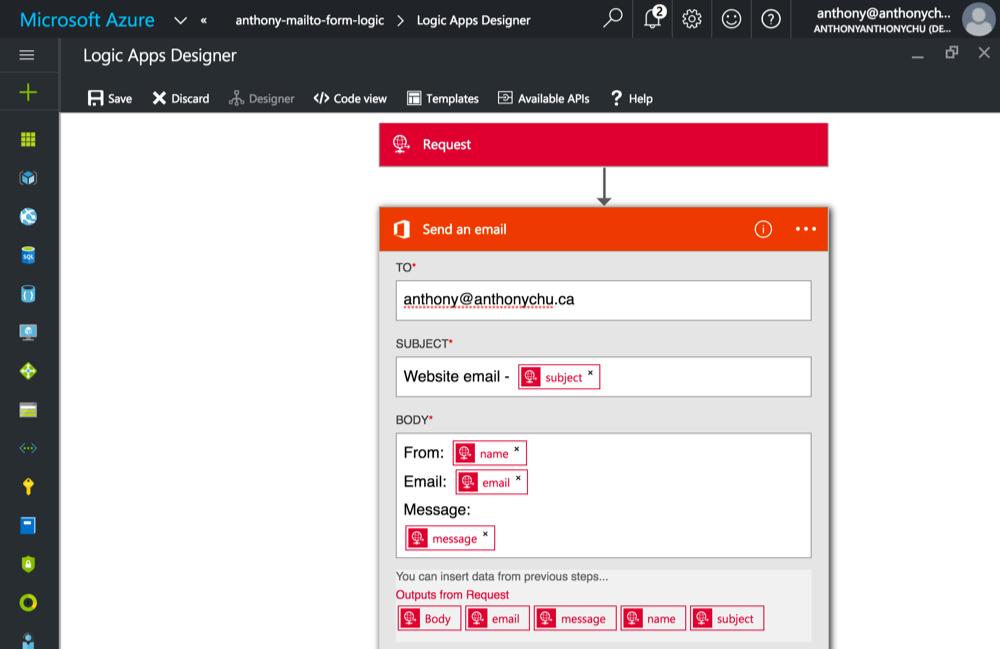
In this example, we'll use the "Office 365 Send an Email" connector. Once selected, we are prompted to log into our Office 365 account and provide the app with permissions to send emails.
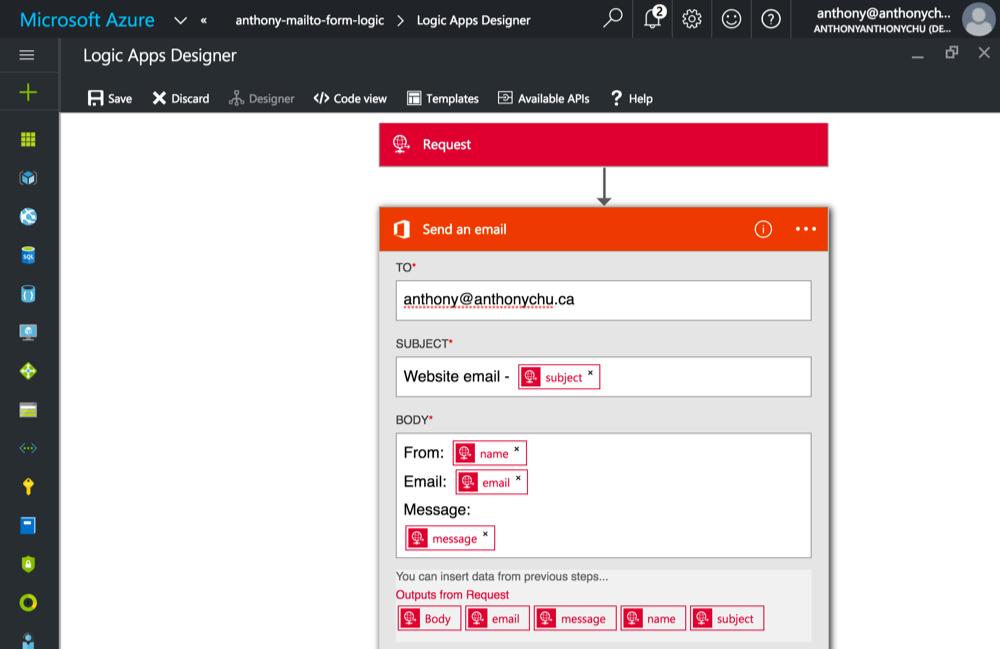
We'll then have to fill out the properties of the email to be sent out. As we compose the content of each step, we can select fields from the previous Request step.

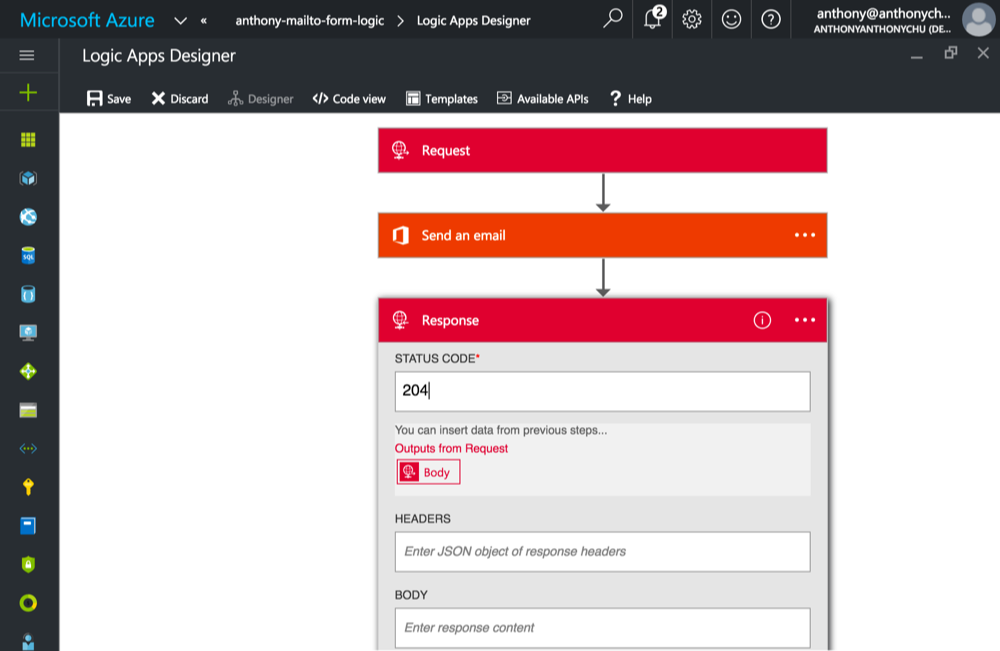
Response
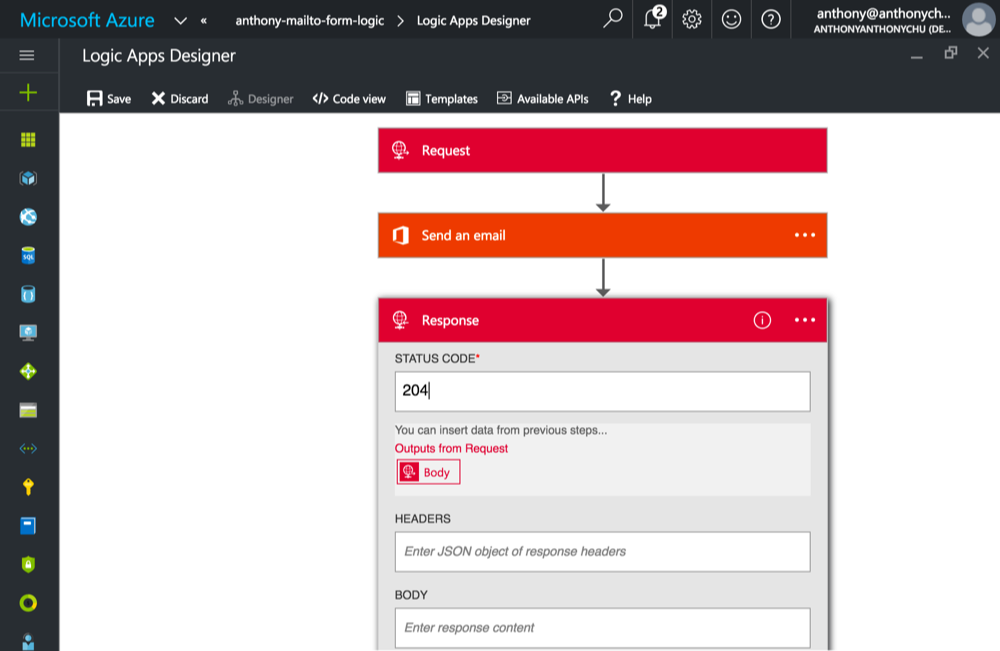
To finish off our Logic App, we'll add a Response step to send a response back to the client. Because we're not returning any content, we'll return a 204 status code.

Testing the Logic App
And that's it! All we have to do now is to save the app and test it out.
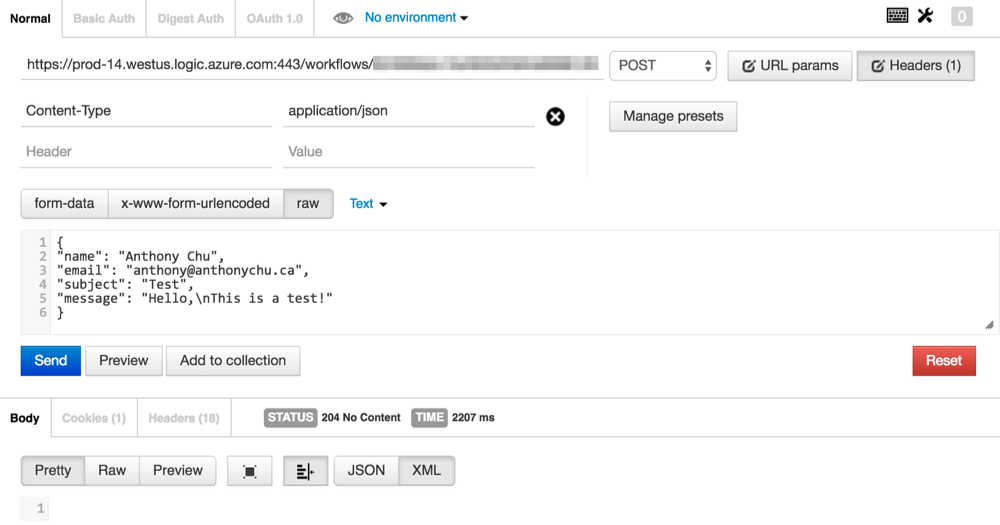
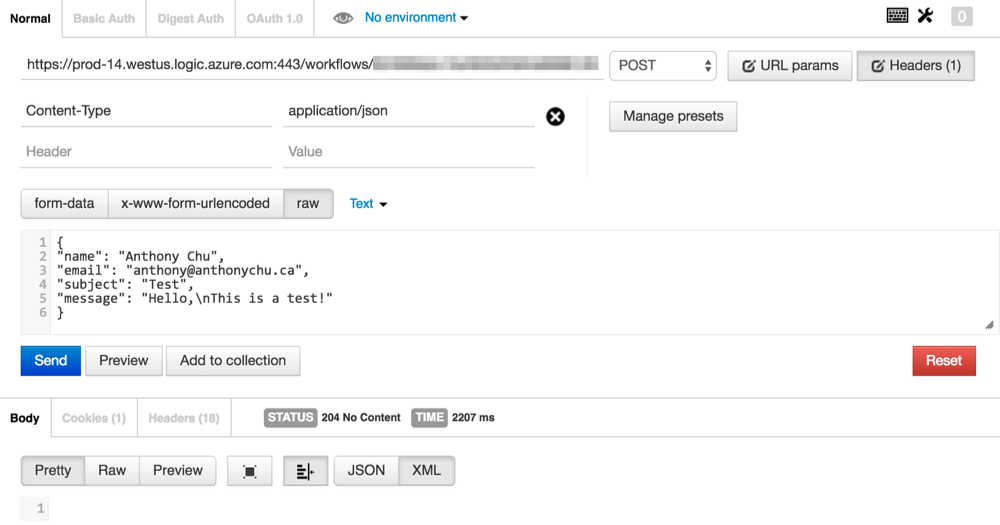
After we save the app, the Request step will now have a trigger URL. Take that URL and use a tool like Postman to make a request to the app:

Creating the online form
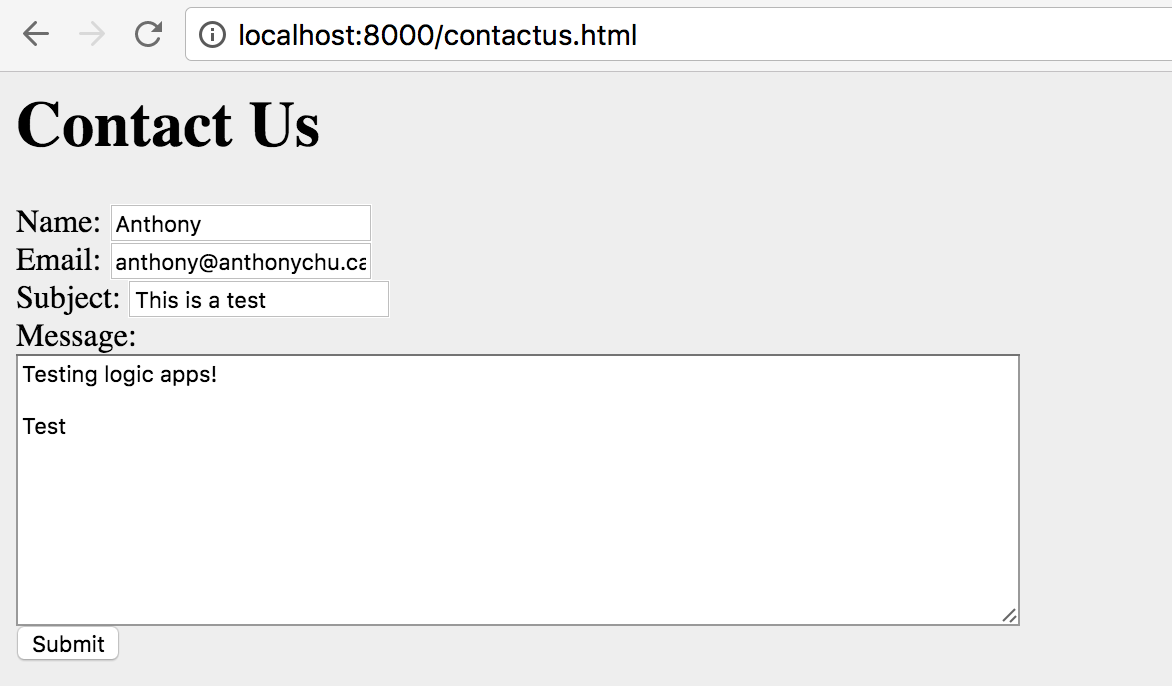
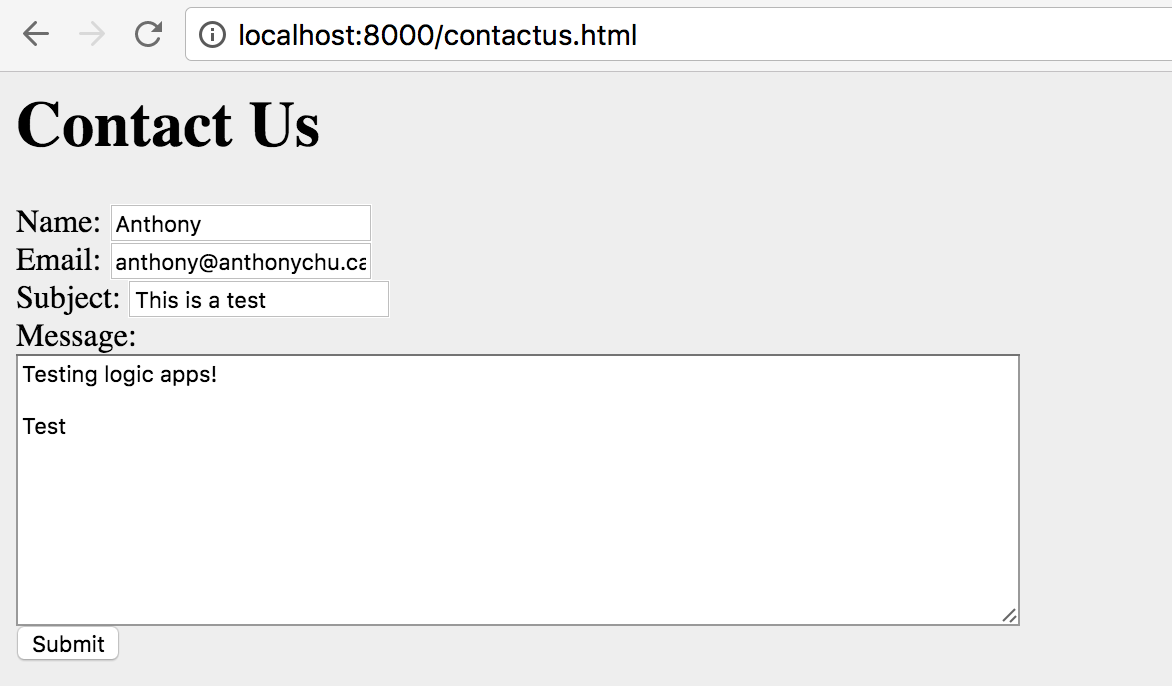
This is the online form we'll be using in the sample. It's the ugliest form created since 1997.
<html>
<head>
<title>Contact Us</title>
</head>
<body>
<h1>Contact Us</h1>
<form onsubmit="return submitForm()">
Name: <input id="form-name" /><br />
Email: <input id="form-email" /><br />
Subject: <input id="form-subject" /><br />
Message: <br />
<textarea id="form-message" rows="10" cols="80"></textarea><br />
<input type="submit" value="Submit" />
</form>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/superagent/2.2.0/superagent.min.js"></script>
<script>
function submitForm() {
superagent
.post('https://prod-14.westus.logic.azure.com:443/workflows/...')
.send({
name: document.getElementById('form-name').value,
email: document.getElementById('form-email').value,
subject: document.getElementById('form-subject').value,
message: document.getElementById('form-message').value
})
.end(function(err, res){
if (err || !res.ok) {
alert('Whoops. Something went wrong.');
} else {
window.location.href = "success.html";
}
});
return false;
}
</script>
</body>
</html>

Fill the form out and submit it. It sends out an email and we're forwarded to the confirmation page.
CORS
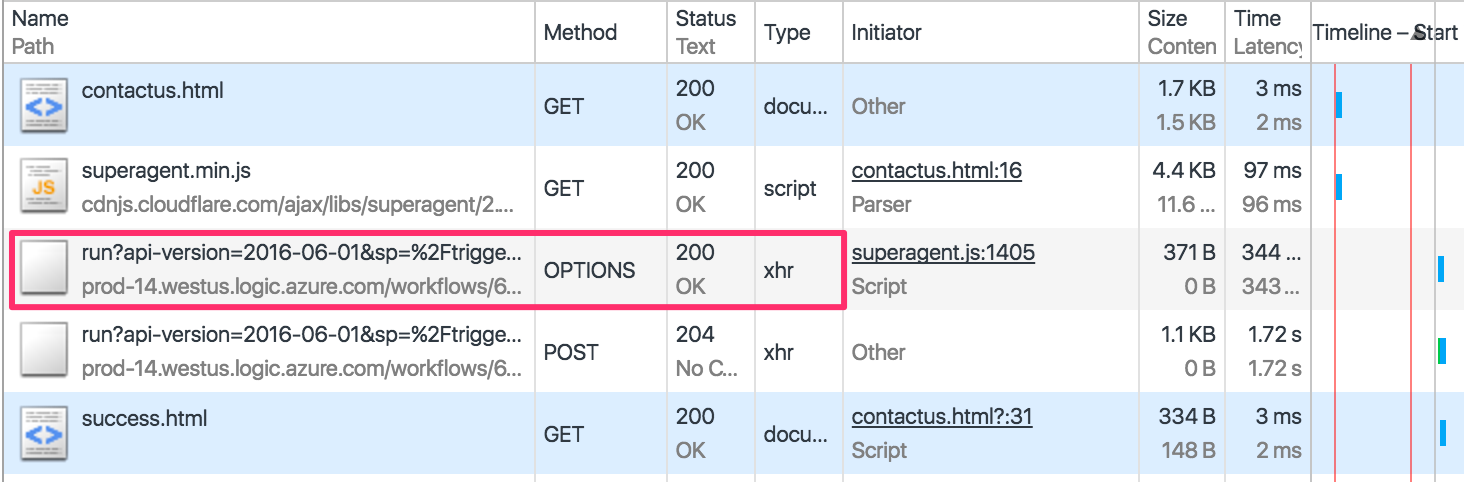
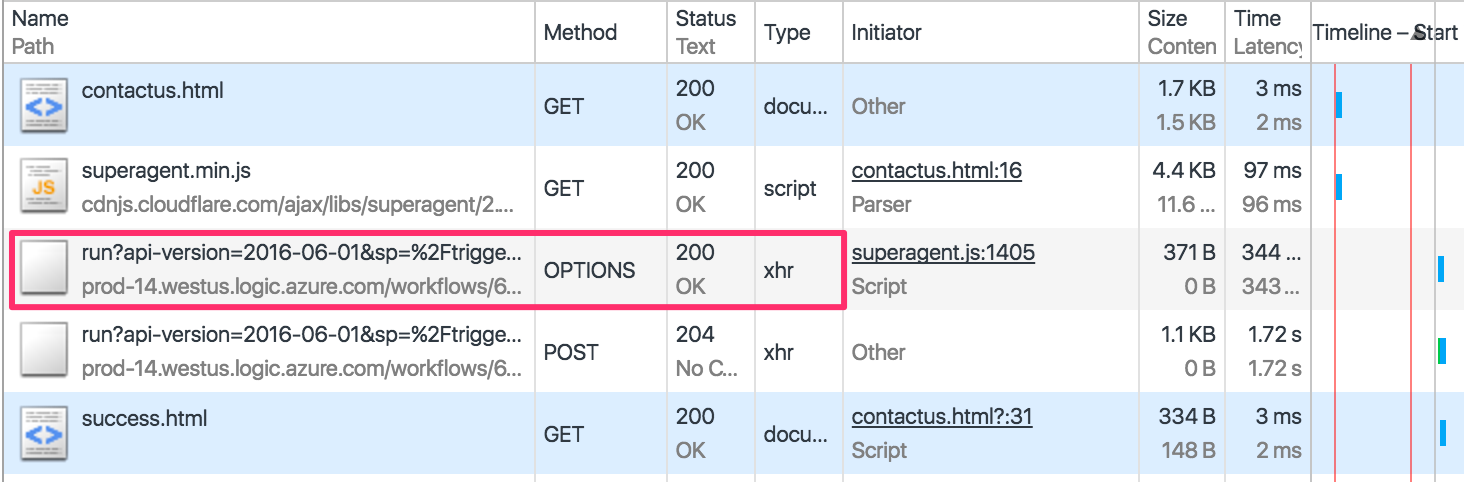
Now some of you might be wondering how this could possibly work, because this is the sort of thing that CORS usually stops in its tracks. But as it turns out, Logic Apps has us covered. CORS is automatically enabled for Logic Apps with a Request trigger. This can be seen if we look at the Network tab and find an OPTIONS request that returned with a 200.

Other integrations
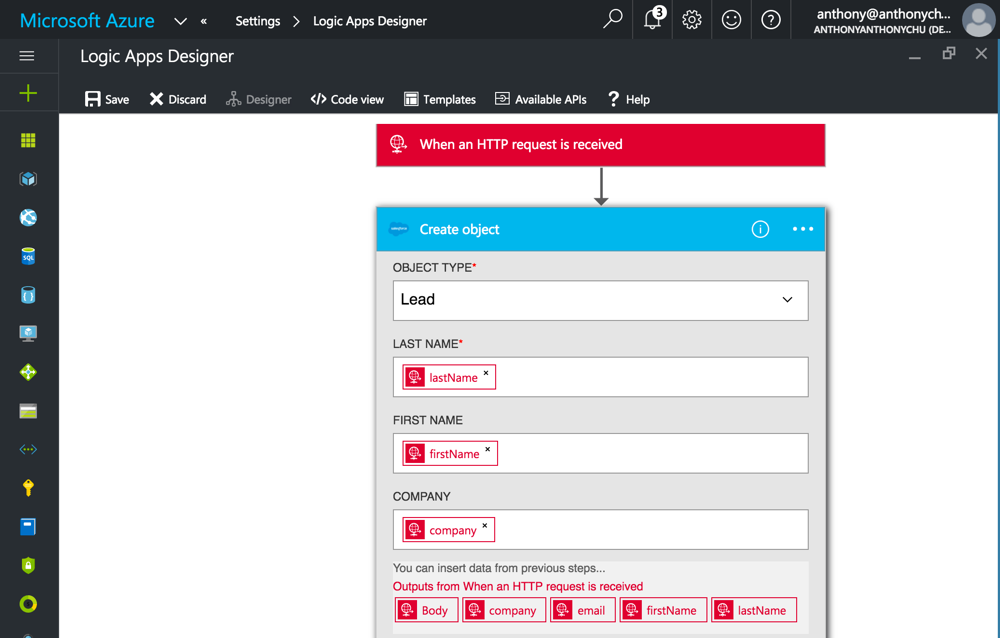
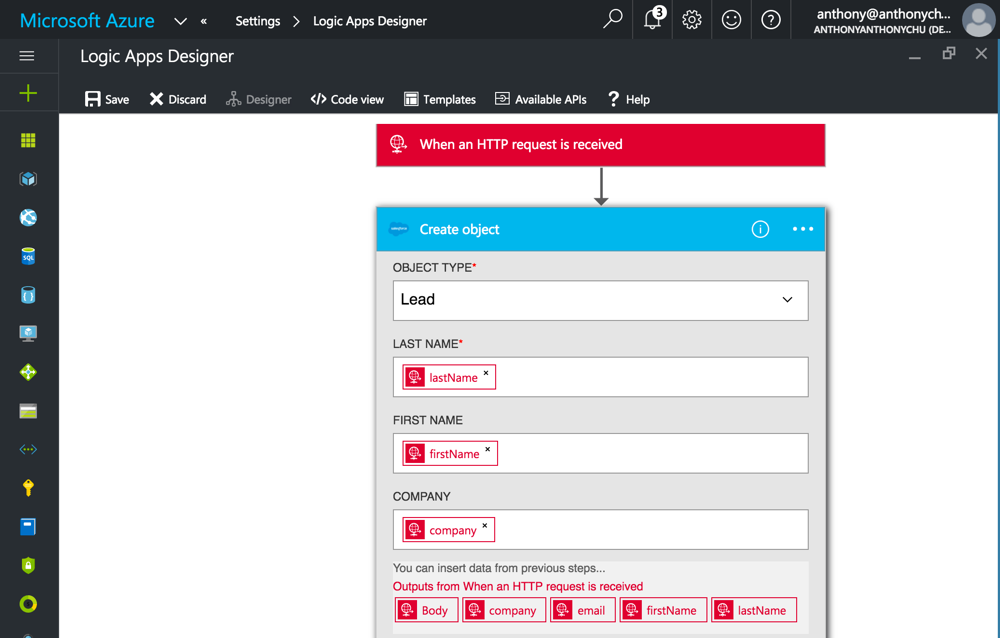
We can actually do a lot more than just send emails with Logic Apps. One of the connectors it comes with is Salesforce. We're able to create and update any object (standard or custom) that is defined in a Salesforce instance.
For example, we can change our app to save a lead into Salesforce.

This is just a very simple example of what can be done with Logic Apps. We can create much more complicated workflows that trigger things like Azure Functions or even another Logic App. And Microsoft continues to add more connectors that will make the platform even more powerful.
After over a year in preview, Azure Logic Apps reached general availability last month. As part of the GA announcement, a new serverless consumption pricing model was added. This meant that Logic Apps no longer need to be part of an App Service Plan. Instead, we have a new pay-as-you-go pricing model that starts at $0.0008 per action execution (that's 8/100 of a cent) and gets even cheaper with volume.
Together, Logic Apps and Azure Functions now provide a really interesting story for serverless compute and workflow orchestration on Azure. The possibilities are endless.
Today we'll take a look at how we can build a simple online form and send an email using an Azure Logic App, all without writing a single line of server-side code.
We'll assume that we're adding a "contact us" form to an existing website. The form will make an AJAX call to a Logic App to send an email.
Creating the Logic App
In the Azure Portal, create a Logic App. After the Logic App is provisioned, we can open up its designer.
Request
The first box on the designer is the trigger for the Logic App. There are many to choose from. For the app to be triggered by an HTTP request, select the Request trigger.
The trigger is pretty simple. We can fill in an optional schema for the object that we expect to receive as the body of the request. If the schema is provided, it essentially provides a "strongly typed" object to be used for databinding in downstream steps in the Logic App.
Our request body will have for fields: name, email, subject, and message. We can create a JSON schema using a tool like the generator at jsonschema.net.
{
"$schema": "http://json-schema.org/draft-04/schema#",
"properties": {
"email": { "type": "string" },
"message": { "type": "string" },
"name": { "type": "string" },
"subject": { "type": "string" }
},
"required": [ "name", "email", "subject", "message" ],
"type": "object"
}

Office 365 connector
There are a few options for Logic App connectors that will send emails:
- Office 365
- Outlook.com
- SendGrid - send emails using a SendGrid account
- SMTP - send emails using any SMTP server, including Gmail
In this example, we'll use the "Office 365 Send an Email" connector. Once selected, we are prompted to log into our Office 365 account and provide the app with permissions to send emails.
We'll then have to fill out the properties of the email to be sent out. As we compose the content of each step, we can select fields from the previous Request step.

Response
To finish off our Logic App, we'll add a Response step to send a response back to the client. Because we're not returning any content, we'll return a 204 status code.

Testing the Logic App
And that's it! All we have to do now is to save the app and test it out.
After we save the app, the Request step will now have a trigger URL. Take that URL and use a tool like Postman to make a request to the app:

Creating the online form
This is the online form we'll be using in the sample. It's the ugliest form created since 1997.
<html>
<head>
<title>Contact Us</title>
</head>
<body>
<h1>Contact Us</h1>
<form onsubmit="return submitForm()">
Name: <input id="form-name" /><br />
Email: <input id="form-email" /><br />
Subject: <input id="form-subject" /><br />
Message: <br />
<textarea id="form-message" rows="10" cols="80"></textarea><br />
<input type="submit" value="Submit" />
</form>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/superagent/2.2.0/superagent.min.js"></script>
<script>
function submitForm() {
superagent
.post('https://prod-14.westus.logic.azure.com:443/workflows/...')
.send({
name: document.getElementById('form-name').value,
email: document.getElementById('form-email').value,
subject: document.getElementById('form-subject').value,
message: document.getElementById('form-message').value
})
.end(function(err, res){
if (err || !res.ok) {
alert('Whoops. Something went wrong.');
} else {
window.location.href = "success.html";
}
});
return false;
}
</script>
</body>
</html>

Fill the form out and submit it. It sends out an email and we're forwarded to the confirmation page.
CORS
Now some of you might be wondering how this could possibly work, because this is the sort of thing that CORS usually stops in its tracks. But as it turns out, Logic Apps has us covered. CORS is automatically enabled for Logic Apps with a Request trigger. This can be seen if we look at the Network tab and find an OPTIONS request that returned with a 200.

Other integrations
We can actually do a lot more than just send emails with Logic Apps. One of the connectors it comes with is Salesforce. We're able to create and update any object (standard or custom) that is defined in a Salesforce instance.
For example, we can change our app to save a lead into Salesforce.

This is just a very simple example of what can be done with Logic Apps. We can create much more complicated workflows that trigger things like Azure Functions or even another Logic App. And Microsoft continues to add more connectors that will make the platform even more powerful.
