Including CSS in VSTS Code Coverage Results
Wednesday, May 31, 2017
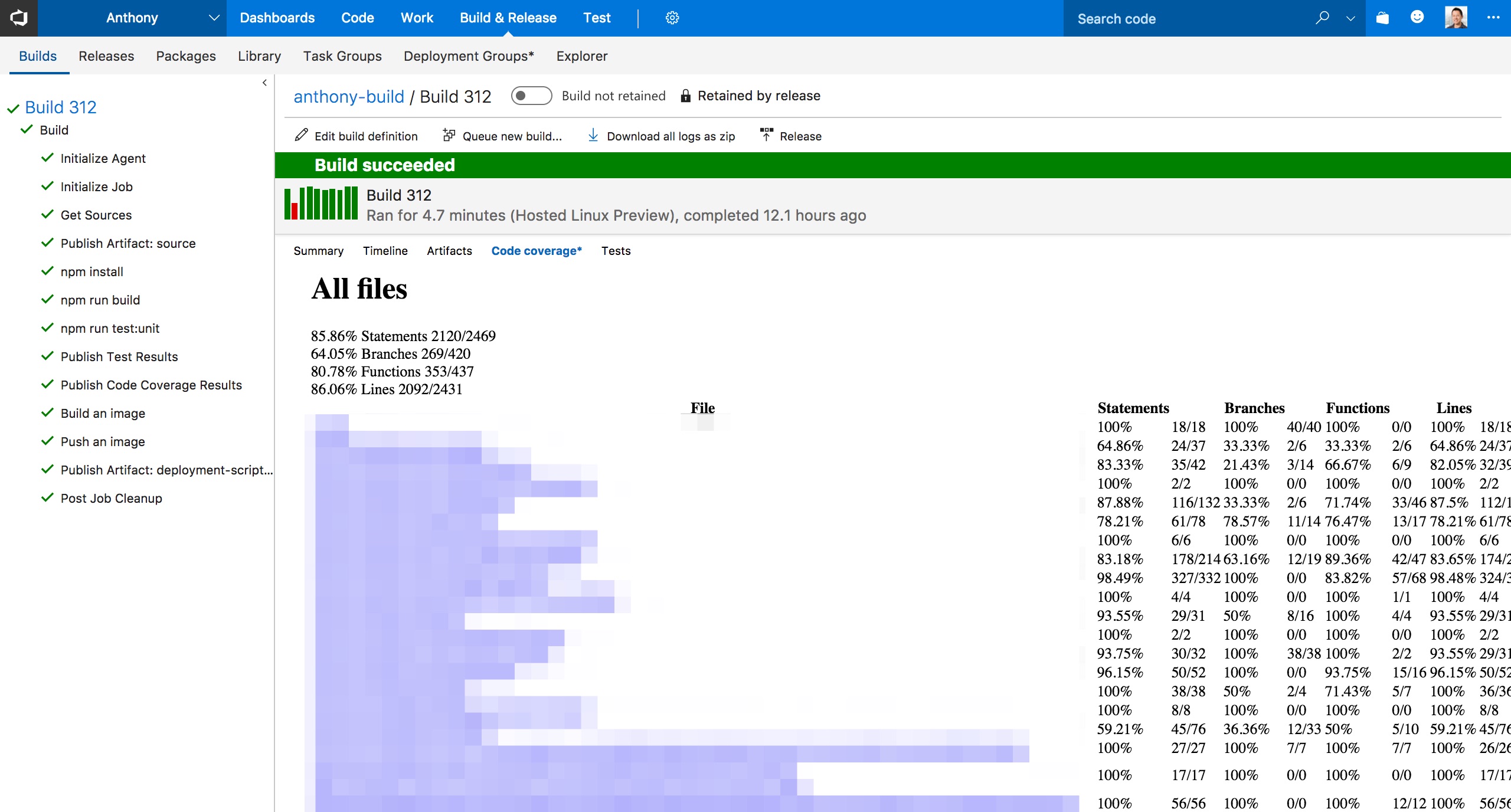
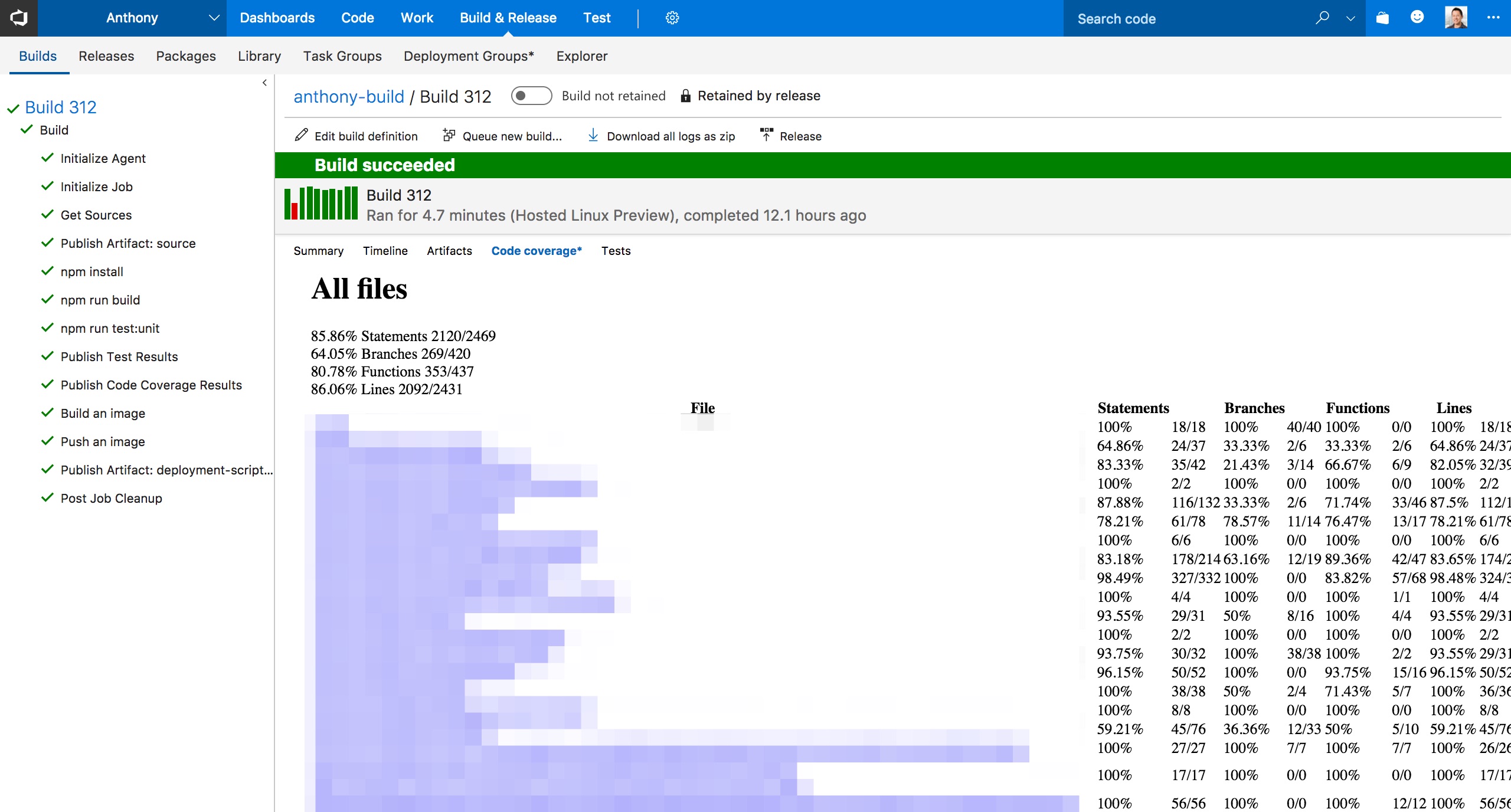
Visual Studio Team Services does not currently render external CSS files for coverage results. Code coverage reports generated by tools such as Cobertura do not have styles visible when viewed in VSTS.

According to this GitHub issue, the styles and scripts are removed because of potential security issues. We can partially get around this by inlining styles into our reports.
gulp-inline-source
There are a few tools for inlining CSS during the build process. Some examples are:
Today we'll use gulp-inline-source but they should all work roughly the same way.
gulp-inline-source is a Gulp plugin. It's a good choice if the project is already using Gulp. To use it, we'll pull it in as a dev dependency:
$ npm install gulp-inline-source --save-dev
Then we'll add a task to our gulpfile. In this case we have our coverage report in ./lcov-report and outputting the version with inlined sources into ./lcov-report-inline:
var gulp = require('gulp');
var inlinesource = require('gulp-inline-source');
gulp.task('inlinesource', function () {
return gulp.src('./lcov-report/*.html')
.pipe(inlinesource({attribute: false}))
.pipe(gulp.dest('./lcov-report-inline'));
});
Now this is properly set up. During the build, we need to run this command:
$ ./node_modules/.bin/gulp inlinesource
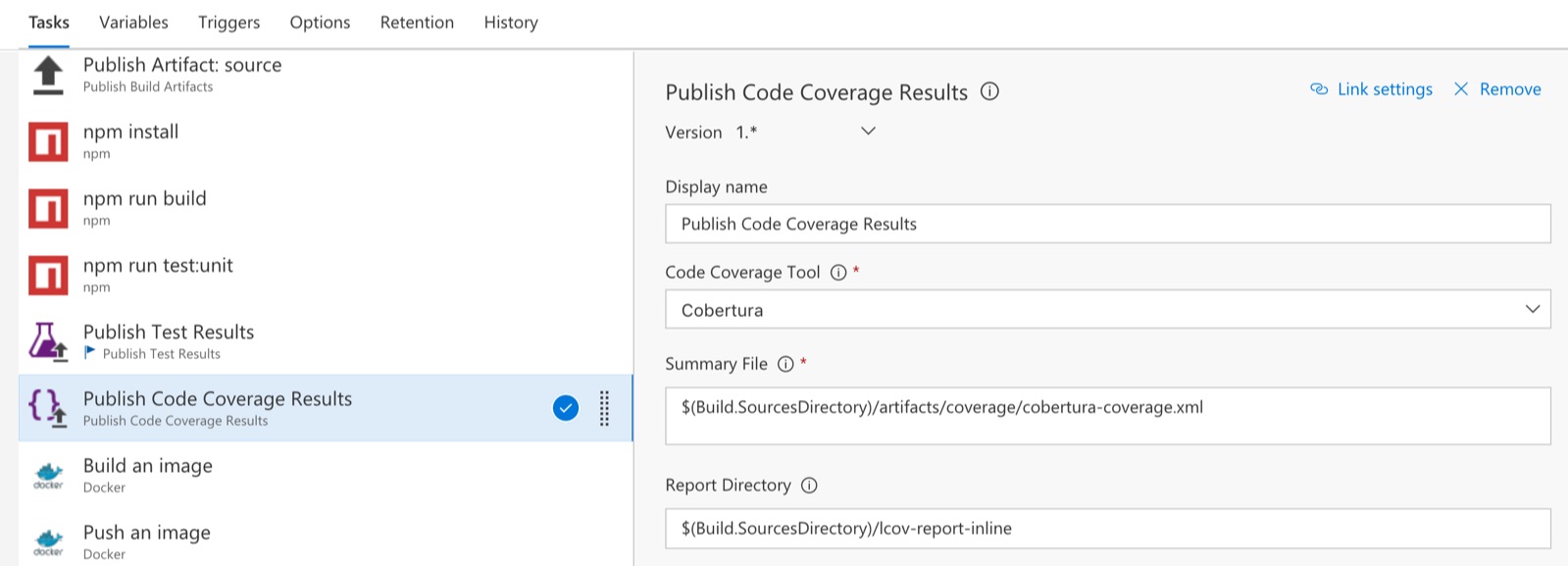
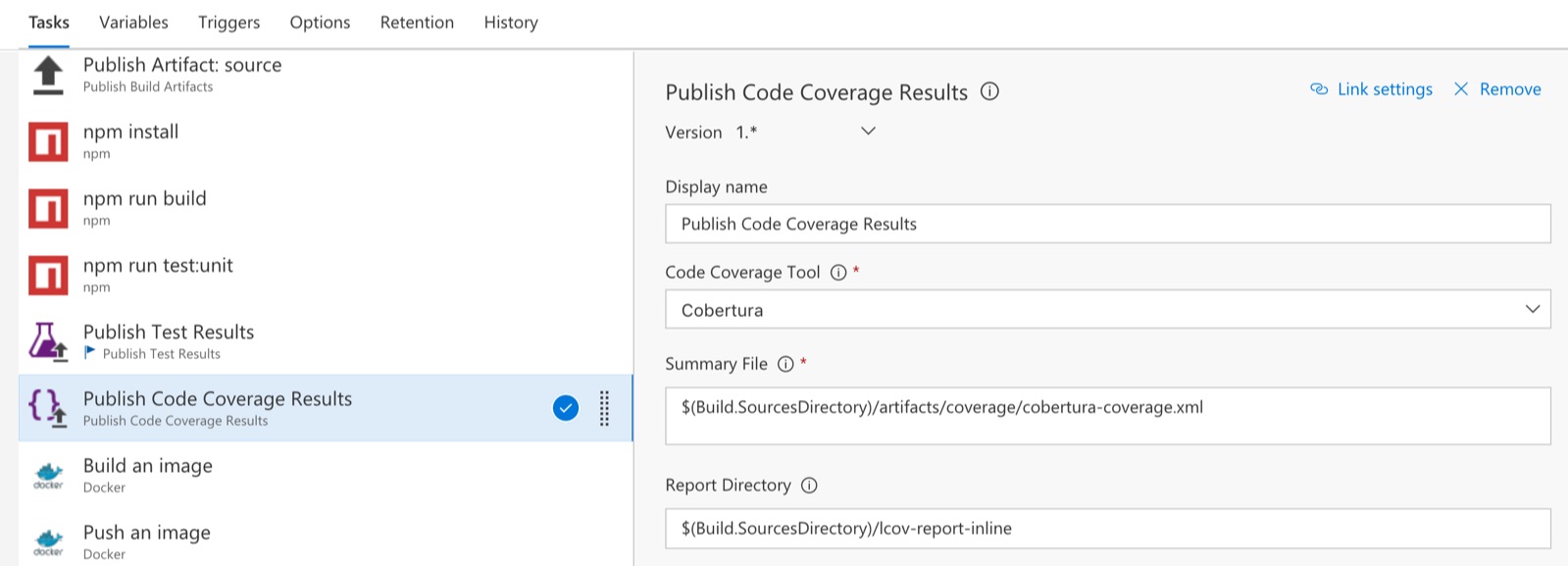
And we can update our Publish Code Coverage Results task to use the output directory.

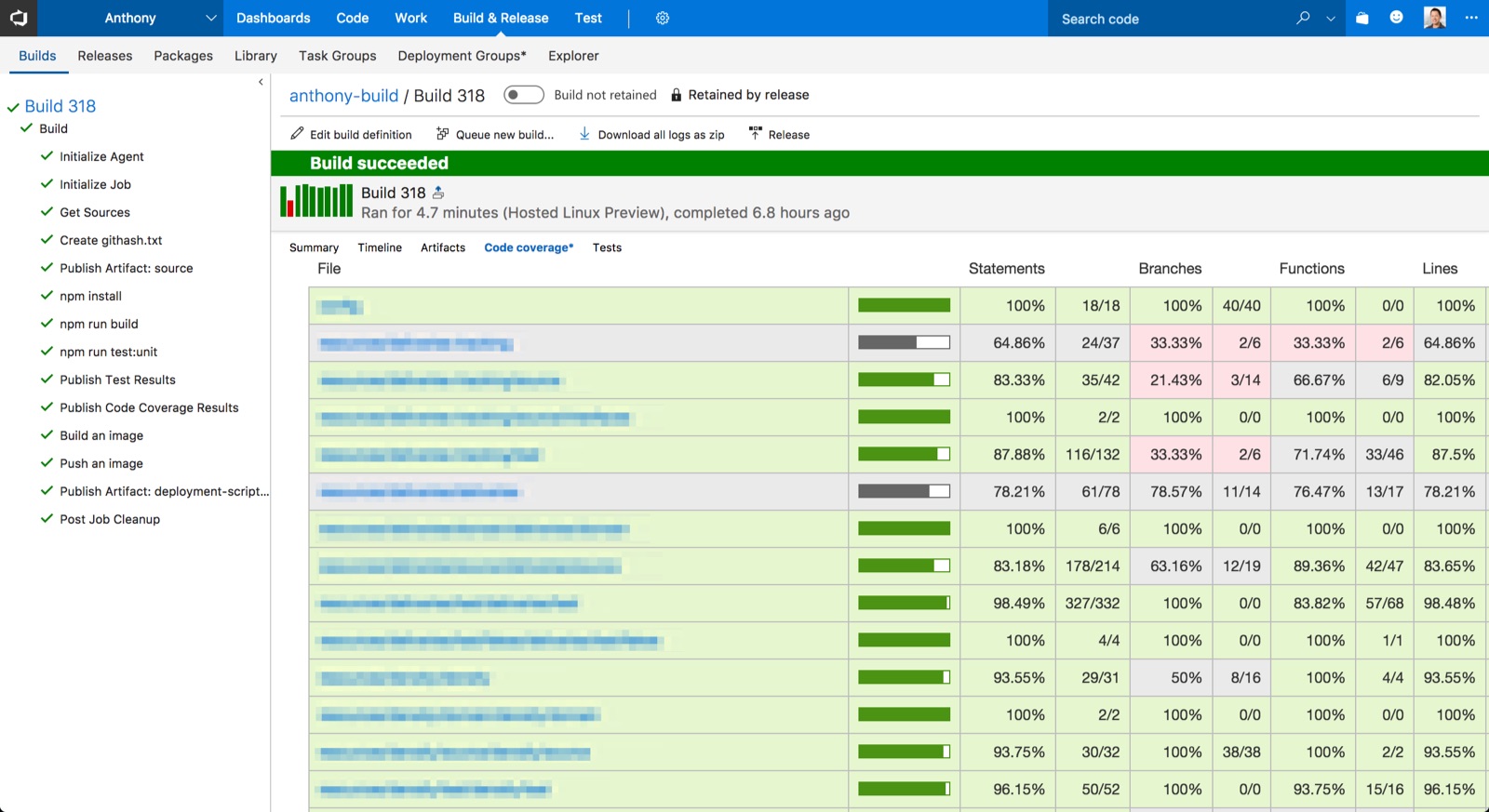
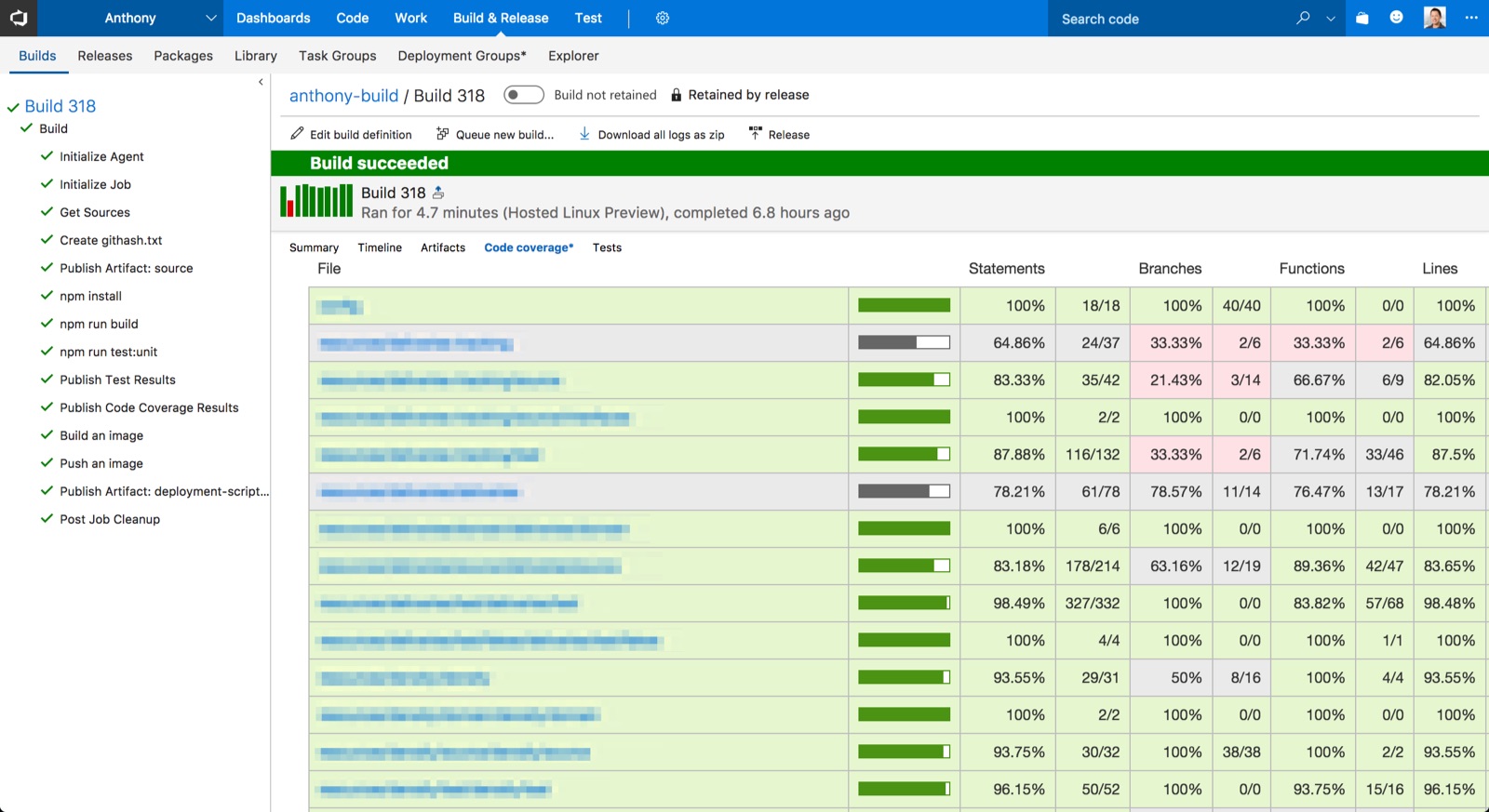
Now when we run the build, our code coverage results should be styled!

We'll notice that VSTS is still stripping out scripts and some of the CSS. But enough styles stuck around that the report looks a lot better.
Source Code
Visual Studio Team Services does not currently render external CSS files for coverage results. Code coverage reports generated by tools such as Cobertura do not have styles visible when viewed in VSTS.

According to this GitHub issue, the styles and scripts are removed because of potential security issues. We can partially get around this by inlining styles into our reports.
gulp-inline-source
There are a few tools for inlining CSS during the build process. Some examples are:
Today we'll use gulp-inline-source but they should all work roughly the same way.
gulp-inline-source is a Gulp plugin. It's a good choice if the project is already using Gulp. To use it, we'll pull it in as a dev dependency:
$ npm install gulp-inline-source --save-dev
Then we'll add a task to our gulpfile. In this case we have our coverage report in ./lcov-report and outputting the version with inlined sources into ./lcov-report-inline:
var gulp = require('gulp');
var inlinesource = require('gulp-inline-source');
gulp.task('inlinesource', function () {
return gulp.src('./lcov-report/*.html')
.pipe(inlinesource({attribute: false}))
.pipe(gulp.dest('./lcov-report-inline'));
});
Now this is properly set up. During the build, we need to run this command:
$ ./node_modules/.bin/gulp inlinesource
And we can update our Publish Code Coverage Results task to use the output directory.

Now when we run the build, our code coverage results should be styled!

We'll notice that VSTS is still stripping out scripts and some of the CSS. But enough styles stuck around that the report looks a lot better.
